ウェブサイト制作 04¶
前回のおさらい¶
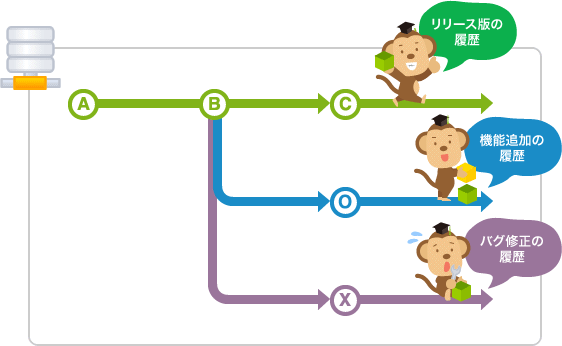
ブランチ¶
参考リンク : ブランチとは

- Gitの履歴の流れを分岐する
- それぞれのブランチは影響し合わない
- 慣例的にmainもしくはmasterブランチで本番用のコードを運用する
なぜブランチを分けるのか¶
mainブランチは本番環境なので、常に正しく動くコードを保持しなければならない
けれども開発途中の機能は不安定な場合も多々あり本番環境と混在させるのはダメ
そこでブランチを分けて、本番環境と分離して管理することにより本番環境への影響を気にせず開発できる
プルリクエスト¶
- ブランチを統合する作業
- 統合する際にコードレビューやチェックが行われる
今回の内容¶
コンフリクトとgit pullの説明 コミットメッセージの書き方
- ヘッダー
- フッター
- ハンバーガーメニュー
の3つを作成する
コンフリクトとは¶
AさんとBさんが同じファイルの同じ箇所を編集してしまうと、どちらの変更を適応したらいいのかがわからなくなり、コンフリクト(競合)が起こる
解消するためにはどちらかの変更に合わせなければならない
git pullとは¶
git pullコマンドは内部的にはgit fetchとgit mergeの組み合わせ それぞれのコマンドの意味は調べてみてね
コミットメッセージの書き方¶
コミットメッセージとはgitでコミットする際に、一緒に記入するメッセージであり、簡潔かつ分かりやすいメッセージにすることが求めれます。
(例)https://github.com/yashikota/jancode-generator/commits/master

ヘッダー¶
ウェブサイトの上部にあるロゴやリンクがまとまった箇所のことを一般的にヘッダーと言い、多くのウェブサイトに実装されています。
フッター¶
ウェブサイトの下部にあり、あまり重要ではないリンクなどがまとまった箇所のことを一般的にフッターと言い、多くのウェブサイトに実装されています。
ハンバーガーメニュー¶
特にモバイルサイトで見かけるデザインで、横に3つの棒が並んだ形がハンバーガーに似ていることからハンバーガーメニューと呼ばれています。
次回の予定¶
- 引き続きウェブサイトの作成