ウェブサイト制作 03¶
前回のおさらい¶
HTML と CSS に入門し、CSSフレームワークである Bootstrap を導入した
簡単な復習¶
HTMLはテキストに意味を持たせた言語で、そのテキストにデザインを施すのがCSS
自分でCSSをゴリゴリ書いていって開発してもいいが、PCやスマートフォンなど画面のサイズが多種多様になり、全てに対応するのが難しい。
そこで予め骨組みが用意されたフレームワークを利用し、開発コストを抑える
外部サイトのHTML・CSSを確認する方法¶
自分でHTML・CSSを書いてサイトを作成することはできましたが、世の中のサイトはどのような構造をしているのか気になりませんか?
実はブラウザで閲覧できるサイトのHTML・CSSは外部からでも閲覧することができます!
- ChromeやEdge、Firefoxなどのブラウザを開く
- 確認したいサイトに移動する
- キーボードの
F12キーを押す(バックスペースキーの左上あたり) - Elements(もしくは要素)と書かれたタブをクリックするとHTMLが表示される
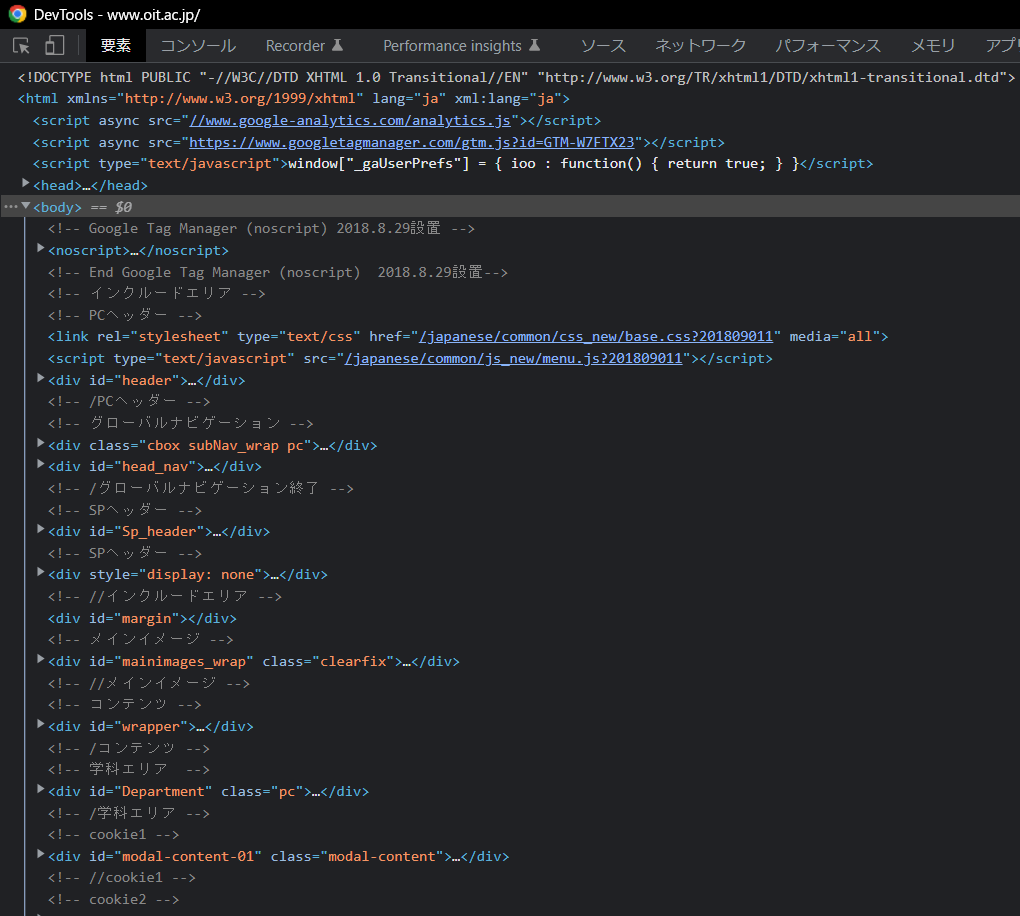
(例)https://www.oit.ac.jpのHTML

他にもコンテンツが読み込まれる様子が確認できるネットワークや、Lighthouseと呼ばれるウェブサイトのパフォーマンス等を計測するツールが用意されています スクレイピングなどをする際には開発者ツールでHTMLのタグ等を特定して利用することもあります
今回の内容¶
- ウェブサイトのデザイン・要件の決定
- Githubでのチーム開発の進め方の解説
ウェブサイトのデザイン・要件の決定¶
それぞれ考えてきたものを発表
Githubでのチーム開発の進め方¶
参考リンク : 公式の解説(英語)
ブランチとは¶
参考リンク : ブランチとは

Githubでチーム開発する前にGitの重要な機能であるブランチについて知っておきましょう
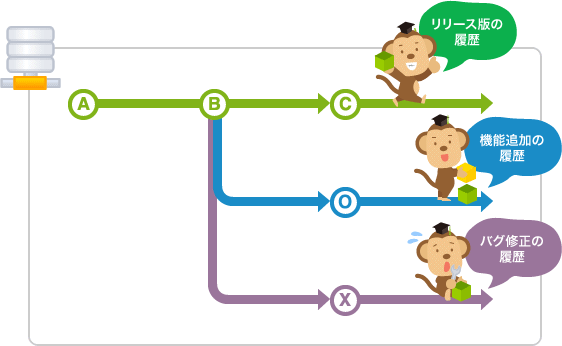
ブランチは記録の流れを複数に分割する機能です
Gitの記録を複数のブランチ(= 枝)に分割することにより
ブランチAは本番用に
ブランチBでは新機能の開発を
ブランチCではバグ修正を
と機能ごとに保守・開発ができるようになります
また、ブランチを分けることでブランチ間では影響しあわないことも大きなメリットです
(例) ブランチCに大きな不具合が発生しても本番用のブランチAには影響がない
プルリクエストとは¶
ブランチは作って終わりではなく最終的に1本に統合されます
そしてこの統合する際に必要な作業ががプルリクエスト(プルリク/PR)です
これはGit自体に機能はなく、Githubが独自に導入したシステムですが、チーム開発にはなくてはならない機能です
例えば本番用のブランチAに機能追加したブランチBを統合したいとなればプルリクエストを作成します
この際、本当に統合して問題ないかや競合が生じていないかなどがチェックされ、問題なければ統合(マージ)ができるようになります
この2つの作業は特にチーム開発には必要不可欠ですので覚えるようにして下さい
ブランチの運用方法の例¶
参考リンク : こっそり始めるGit/GitHub超入門
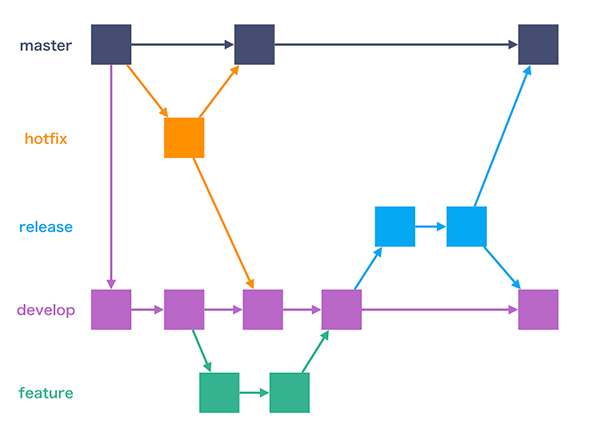
git-flow

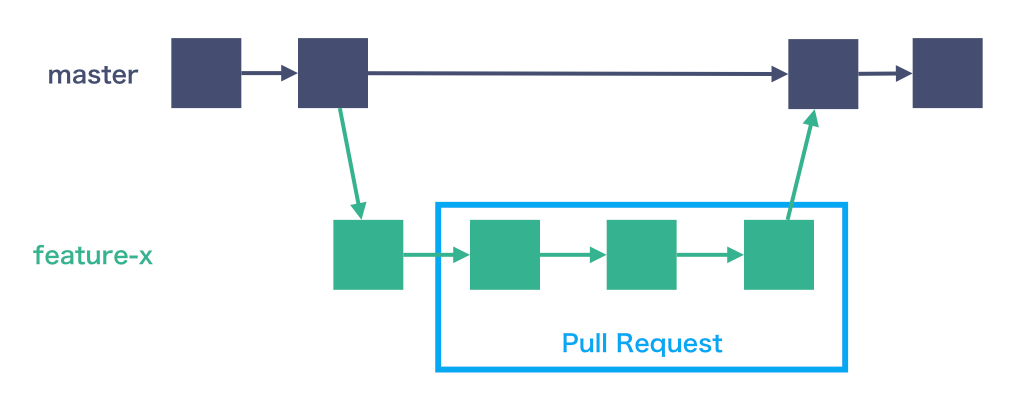
Github Flow

ハンズオン¶
- 新しく
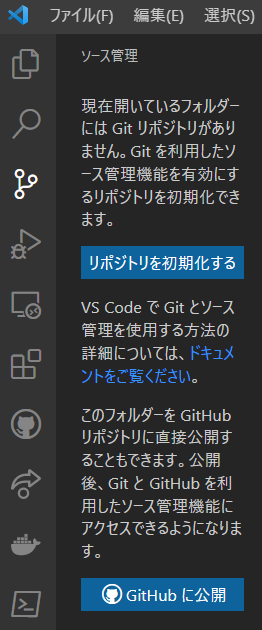
websiteという名前のフォルダを作成し、VSCodeで開く index.htmlを作成し、このコードをコピペする- VSCodeのソース管理タブを開きGithubに公開を押す

- 許可を求められたら許可する
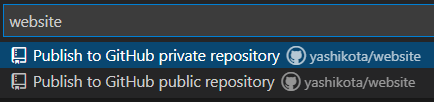
- 名前とプライベートリポジトリかパブリックリポジトリかを選択するダイアログが出るので名前を
websiteにしてパブリックリポジトリ(下のやつ)を選択する

- すると自動でリポジトリの作成からプッシュまでやってくれる
- 自分のGithubのRepositoriesに行き、アップロードされてるか確認する
- VSCodeのブランチ作成機能で
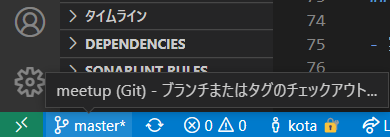
gh-pagesブランチを作成する - 左下を押してブランチ作成画面を開く

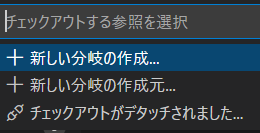
- 新しい分岐の作成(一番上)を選択

gh-pagesと入力し、Enterキーを押す

- これでブランチの作成は完了
- ブランチをGithubにプッシュする
- ブランチの発行を押す

- ブラウザで
https://Githubのユーザー名.github.io/website/を開くとindex.htmlが描画されている - 8と同じ要領で
devブランチを作成する index.htmlを開きファイルの内容を全部消してから、このコードをコピペする- ブランチを発行する
- websiteリポジトリに移動し、Pull requestsと書かれたタブをクリックする
- 緑のNew pull requestボタンを押す
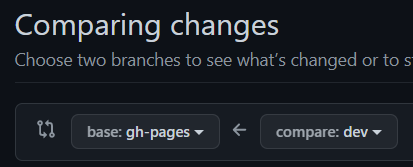
- 以下の写真の通りになるようにブランチを選択する(これはdevブランチからgh-pagesブランチにプルリクを投げている)

- 緑のMerge pull requestボタンを押す
- 1分ほど待ってから、もう一度
https://Githubのユーザー名.github.io/website/を見に行くと違うデザインになっている(更新されていなければシークレットモードでやってみる)
ハンズオン2¶
チーム開発をやってみよう
- 練習用リポジトリに移動する
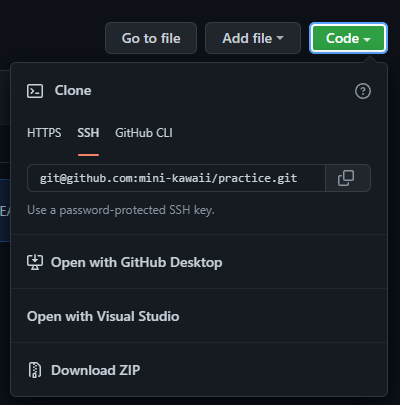
- 右上の緑のCodeをクリックして下のような画面にする

- HTTPS SSH Github CLIのところでSSHを選択してその下のURLをコピーする(右のボタンを押すとコピーできる)
-
PowerShellを開いて作業用のディレクトリに移動した後、下のコマンドを打つ
bash git clone コピーしたURL -
するとリポジトリがローカルに複製されるのでそれをVSCodeで開く
- 適当な名前でブランチを作成した後、
index.htmlを編集する - ブランチを発行後、プルリクを発行する
次回の予定¶
- 実際にWebサイトを作成していく