ウェブサイト制作 02¶
前回のおさらい¶
Gitでのバージョン管理¶
各コマンドで具体的に何をしていたのか?
参考サイト
Gitを使用するための準備
git init
現在あるファイルを全て(. = 全てという意味)ステージに追加
git add .
コミットメッセージを記入
git commit -m "first commit"
mainブランチに切り替え
git branch -M main
アップロード先(ここではGithub)の存在を教える
ここは自分で作成したリポジトリに変更して下さい!
(例) hogeさんがfugaというリポジトリを作成したなら、[email protected]:hoge/fuga.git
git remote add origin [email protected]:自分の名前/作成したリポジトリ名.git
Githubにアップロード
git push -u origin main
実は…もっと簡単な方法もある
左端の上から3番目のアイコンをクリックするとソース管理というバーが出てくる。

ここでGitの基本的な操作は出来る
どっちを使っても良いけど裏でどのようにして動いているのかを知ることは大事。
今回の内容¶
- HTML,CSSの入門
- CSSフレームワークの紹介
VSCodeの設定¶
※ここで紹介しているのは今回の作業に必要な部分だけです。
より詳しく知りたい方は
こちら
のリンクを参照して下さい。
拡張機能のインストール¶
| リンク | 概要 |
|---|---|
| Auto Rename Tag | HTMLのタグの開始と終了タグを同時に編集してくれる |
| Live Server | クリック1つで簡易サーバーを立ててくれる。VSCodeの自動保存と組み合わせて使うとと最強 |
| Live Share | エディターを他の人と共有することができる。ターミナルも |
自動保存の設定方法

自動保存のところを押せばチェックが付き、自動保存してくれるようになる。
他にもvscode おすすめ 拡張機能とかでググるとたくさん出てくるので自分で探してみてください。
ただし入れ過ぎると重くなるので、程々に。
HTML入門¶
HTMLとは?
Hyper Text Markup Languageの略称でWebページのテキストとその構造を示した言語。
タグ<>で囲んで構造を表現します。
(例)
<h1>Hello,CQ!</h1>
Hello,CQ!
<h3>Hello,CQ!</h3>
Hello,CQ!
<h6>Hello,CQ!</h6>
Hello,CQ!
<a href="https://www.oit.ac.jp">OIT</a>
改<br>行
改
行
<strong>太字</strong>
太字
<em>斜体</em>
斜体
<ul>
<li>枚方</li>
<li>梅田</li>
<li>大宮</li>
</ul>
- 枚方
- 梅田
- 大宮
<ol>
<li>枚方</li>
<li>梅田</li>
<li>大宮</li>
</ol>
- 枚方
- 梅田
- 大宮
<img src="/assets/images/dango_tower.jpg" alt="だんごかわいい" width="30%"/>

<table>
<tr>
<th>略称</th>
<td>IS</td>
<td>IC</td>
<td>IM</td>
<td>IN</td>
<td>ID</td>
</tr>
<tr>
<th>正式名称</th>
<td>情報システム</td>
<td>情報知能</td>
<td>情報メディア</td>
<td>ネットワークデザイン</td>
<td>データサイエンス</td>
</tr>
</table>
| 略称 | IS | IC | IM | IN | ID |
|---|---|---|---|---|---|
| 正式名称 | 情報システム | 情報知能 | 情報メディア | ネットワークデザイン | データサイエンス |
<div></div>
<span></span>
<html></html>
<head></head>
<body></body>
<meta></meta>
<style></style>
<script></script>
<title></title>
ハンズオン1¶
index.htmlファイルを作成するindex.htmlファイルの編集画面に行き、!を押し、そのままTabを押す。- テンプレートが生成されるので適宜変更する

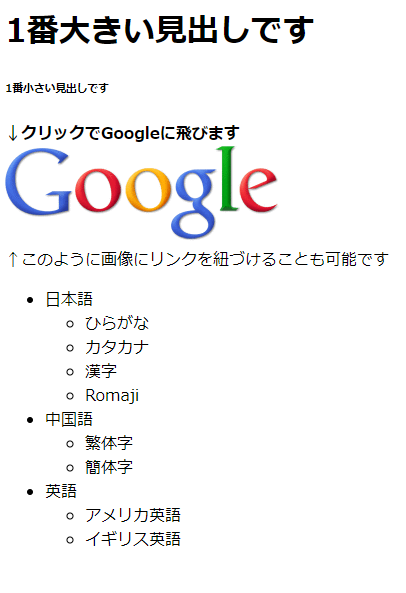
このような
Webページ
を作ってみよう!
答え
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h1>1番大きい見出しです</h1>
<h6>1番小さい見出しです</h6>
<strong>↓クリックでGoogleに飛びます</strong>
<br>
<a href="https://www.google.com">
<img src="https://www.google.com/images/logo.png" alt="Google">
</a>
<br>
<em>↑このように画像にリンクを紐づけることも可能です</em>
<ul>
<li>日本語</li>
<ul>
<li>ひらがな</li>
<li>カタカナ</li>
<li>漢字</li>
<li>Romaji</li>
</ul>
<li>中国語</li>
<ul>
<li>繁体字</li>
<li>簡体字</li>
</ul>
<li>英語</li>
<ul>
<li>アメリカ英語</li>
<li>イギリス英語</li>
</ul>
</ul>
</body>
</html>
CSS入門¶
CSSとは?
Cascading Style Sheetsの略称でWebページのデザインを指定するための言語。
HTMLによって生成されたテキストなどを装飾する役目を持つ。
タグに対してスタイルを指定する。
(例)
-
index.htmlファイルと同じディレクトリにstyle.cssを作成する -
style.cssに次のコードを写すcss h1 {color: red;} -
index.htmlの<head></head>内のどこかにhtml <link rel="stylesheet" href="./style.css">
を追加すると<h1></h1>で囲まれた文字が赤くなります

CSSフレームワークの紹介¶
まず、フレームワークって何?¶
CSSをイチから書いていくとスタイルのズレや環境による違いなどに悩むことになる…
そこで予め骨組みが用意されたフレームワークを利用するとスタイルのズレや環境による違いを吸収してくれ、気にかける必要がなくなり、効率化される。
今回はデザインが予め組み込まれており、導入も簡単な Bootstrap を使用する
Bootstrapの導入¶
HTMLの<head></head>タグ内のどこかに
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
を追加すると導入完了。お手軽
ハンズオン2¶
公式サイトのドキュメント
を元にindex.htmlに書き加えていく
いくつか要素を追加したのが こちら
宿題¶
どのようなデザイン・機能のWebサイトを作りたいか考えてくる
紙に書き出しても、デジタルツールを用いて作成してきても、実際にサイトを作ってきてもOK
期限は来週の勉強会まで
次回の予定¶
- ウェブサイトのデザインの決定
- Githubでのチーム開発の進め方の解説